Using Queries
Using queries to display data results should be one of the main vehicles of a mobile application.
Standard Presentation
Query results for standard presentation are displayed as a list of rows and columns with column headings – feel free to use them in your mobile applications. Obviously make sure that the columns fit on the mobile screen. You can even use the same queries as for desktop applications and turn visibility of certain columns off for mobile screens. In order to do this click on the “Display as” property in the list of query properties to bring up the “Display Query Results” dialog, select the column you want to turn off in the “Attributes to Display” dialog. Then click on the “More…” button above the attributes table and then click on the “Responsiveness…” button. Then define that the column should be invisible for small screen sizes.
If your query uses inline editing or filters make sure that you tick the “Mobile style rendering” checkbox available when you click on the More button in the “Other Settings” section of the Display Settings dialog. This will make sure that Aware IM uses a special mobile-friendly user interface for inline editing and filters.

Custom Presentation
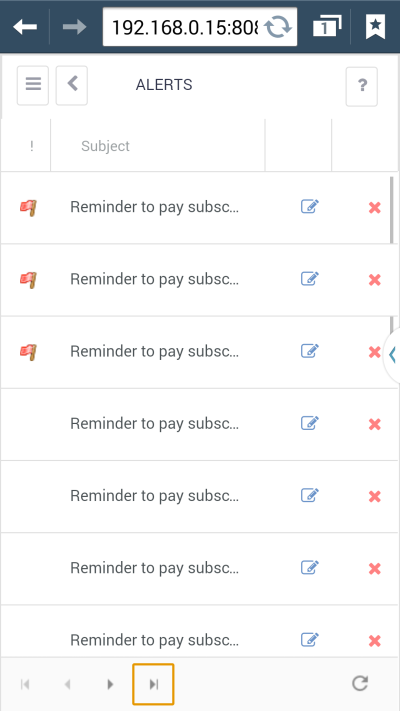
This form of query presentation can be very useful for mobile applications – especially, the data template that allows to display query results as thumbnails – see the picture below:

Several properties of this type of query can be especially useful for mobile applications:
- “Scroll View” widget (this is a popular feature on mobile devices where the user can view one image at a time and swipe back and forth between images_
- Infinite scrolling without the need to page explicitly (this can be specified in the Display Settings property by setting Unlimited to the Display items control).
- Checkbox selection of items
- Filtering using the Single Search Control filter
- Operations with Records button. When the user taps on this button Aware IM pops down the list of operation applicable to the selected data item – see the picture below.

Calendar Presentation
Calendars/schedulers are fully supported on mobile devices. Some views, though, such as timeline and agenda views may not look good due to limited real estate, however, daily, weekly and monthly views should look quite good.
Make sure that you tick the “Mobile-style rendering” option available through the More button in the “Other Settings” section of the “Display Settings” dialog. This will make sure that the calendar appointments are created using mobile-friendly interface.

Chart Presentation
This form of query presentation can be used as is in mobile applications.
