Thanx Rennur,
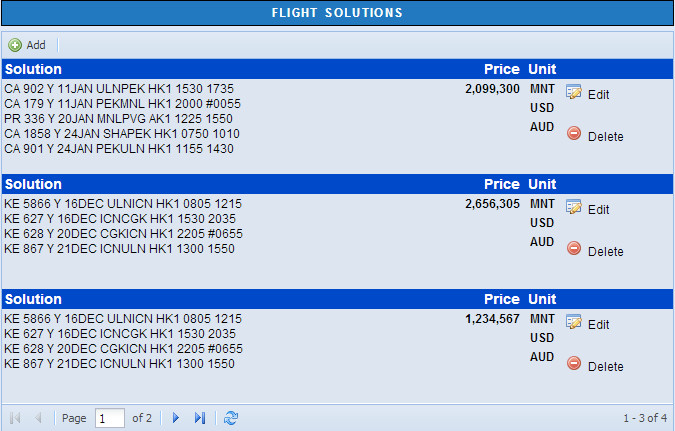
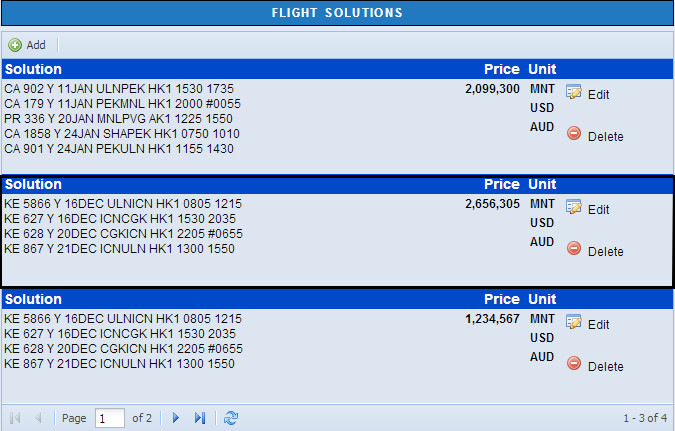
After tinkering with your suggestion (which partially worked...thank you) have discovered that if I have a background colour on the table then the item-selected background colour does not work regardless of whether it is !important or not.
Once I took the table background colour style off then the highlighting of the row worked.
I moved away from the highlighted border because all the text moves when you select the record.
Tried setting a 2px border around the un-selected record but the item-selected border encapsulates that border as well so the text still moves.
What would be really good is if there was a tag that was the opposite of the item-selected tag such as item-not-selected which could be given a default unselected colour.
Seems that is not possible from what I can see.
Anyway, slowly making progress and will eventually get the hang of this stuff and come up with an acceptable result.
It's just not very RAD.

Cheers,
Mark
_________________
AwareIM 6.0, 8.7, 8.8, 9.0 , MariaDB, Windows 10, Ubuntu Linux. Theme: Default, Browser: Arc
Upcloud, Obsidian....